一、默认进度条
创建一个基本的进度条的步骤如下:
- 添加一个带有 .progress 的 <div>;
- 接着,在上面的 <div> 内,添加一个带有 .progress-bar 的空的 <div>;
- 添加一个带有百分比表示的宽度的 style 属性,例如 style="60%"; 表示进度条在 60% 的位置;
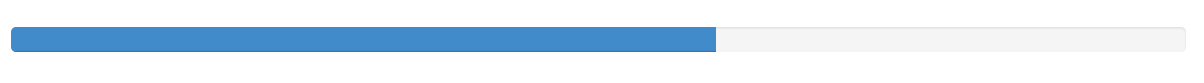
实例:
实例效果:

二、其他扩展类
1.交替的进度条
在内层<div>添加.progress-bar-*,*可以是success、info、danger、warning。
2.条纹的进度条
在外层<div>添加.progress-striped。
3.动画的进度条
在外层<div>添加.progress-striped .active。
4.堆叠的进度条
把多个.progress-bar的<div>放在.progress内即可实现堆叠。
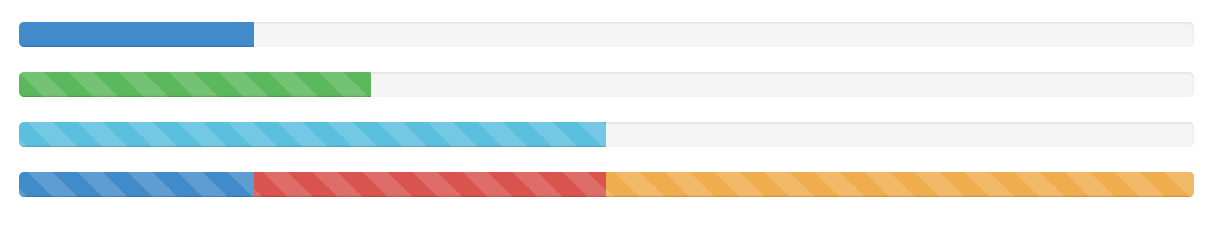
实例:
实例效果: